phpcms开发小程序api插件1.2版本
发布时间:2018-06-18 21:27:35 作者:admin 点击:

1、网站栏目调用:可调用任意制定的catid的栏目信息及子栏目信息
2、网站列表调用:调用任意栏目信息,如果为单页面调用单页面内容
3、文章内容调用:调用指定id的文章内容,同时可以通过relation=1来调用该文章的相关文章列表
4、推荐位内容调用:调用指定posid的推荐位内容
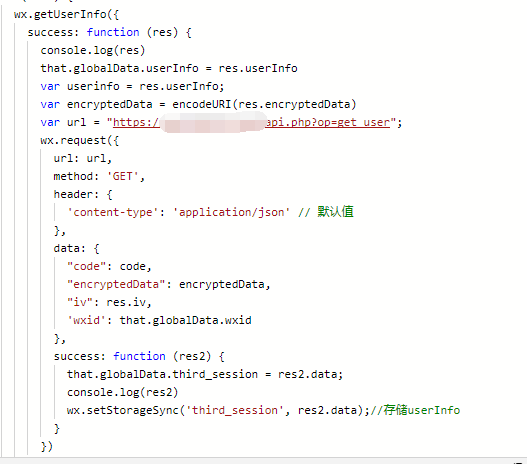
5、获取用户登录授权信息,并保存到网站后台
6、调用系统配置信息
(1)调用用户留言或评论,如果指定文章id,可以调用该文章下的所有留言或评论
(2)调用用户配置的banner,后台可以随意上传修改删除banner
(3)调用用户配置的基本信息,比如电话、地址、底部版权,设置小程序列表分页数量
(4)对接小程序在线留言,目前支持字段:标题、姓名、电话、邮箱、地址、内容以及回复内容
(5)调用客户留言,既可以调用全部内容,也可以通过文章id调用该文章下的留言
(6)更新或取消留言点赞
该小程序插件纯属傻瓜式操作,直接在后台安装刷新即可使用,所有的api都可以直接调用,根据每个api的参数不通,可以传递不同类型的数据
部分代码
1、获取栏目信息get_category.php
小程序调用api:https://***/api.php?op=get_category&catid=1[&parentid=1]
(1)catid=1:表示调用栏目为1的栏目以及子栏目信息;
(2)parentid=1:表示调用父栏目为1的栏目信息;二者以catid为主。
(3)如果既不设置catid也不设置parentid,则表示调用全部网站栏目信息。
小程序调用代码:
wx.request({
url: 'https://***/api.php?op=get_category',
data: {
wxid: wxid
},
method: 'GET',
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
const categorys = res.data[0];
wx.setStorageSync('categorys', categorys)
}
})
2、调用列表信息get_list.php
小程序调用api:https://***/api.php?op=get_list&catid=1[&num=10][&page=1]
参数:
(1)catid=1:表示调用栏目为1的栏目以及子栏目列表信息,必填;
(2)num=10:表示调用指定栏目前10篇文章,可不填;
(3)page=1:如果没有指定num的前提下,按照分页的方式调用指定第几页的内容,分页默认每页10篇,默认调用第一页。
(4)如果指定的当前栏目为单页面,则直接返回单页面的内容或者子栏目的第一个单页面信息
小程序代码:
[html] view plain copy
wx.request({
url: app.globalData.api.api_list,
data: {
catid: '6',
num: '10',
wxid: app.globalData.wxid
},
method: 'GET',
success: function (res) {
if(res.data.length > 0){
const news_list = res.data;
that.setData({
list: news_list
})
}
}
})
3、文章内容调用get_info_show.php
小程序调用api:https://***/api.php?op=get_info_show&catid=1&id=1[&relation=1]
参数:
(1)catid=1:表示调用栏目为1,必填;
(2)id=10:表示调用文章的id为10,必填;
(3)relation=1:表示调用文章的相关文章,默认为0表示不调用,调用数量默认10;
小程序代码
wx.request({
url: app.globalData.api.api_show,
data: {
catid: options.catid,
id: options.id,
relation: 1,//调用相关推荐
num:6,
wxid: app.globalData.wxid
},
method: 'GET',
success: function (res) {
const content = res.data;
for (var i in content.relations) {
content.relations[i].inputtime = util.formatTime(content.relations[i].inputtime, 'Y-M-D');
}//处理相关时间
var isrelations = 0;
if (content.relations != ''){
isrelations=1;
}
that.setData({
content: WxParse.wxParse('article', 'html', content.content, that, 5),
tedian: WxParse.wxParse('tedian', 'html', content.tedian, that, 5),
description: content.description,
inputtime: util.formatTime(content.inputtime, 'Y-M-D h:m:s'),
title: content.title,
username: content.username,
desc: content.description,
pictureurls: JSON.parse(content.pictureurls),
isrelations:isrelations,
relations: content.relations
})
wx.setNavigationBarTitle({
title: that.data.title
})
},
}),
4、推荐位内容调用get_pos_list.php
小程序调用api:https://***/api.php?op=get_pos_list&posid=1&catid=1&num=10
参数:
(1)posid=1:表示调用推荐位ID为1,必填;
(2)catid=1:表示调用某个栏目下的推荐信息;
(3)num=10:调用数量,默认10;
小程序代码和列表调用代码类似
5、调用banner和系统配置、客户留言、留言列表、更新点赞等信息 get_wxconfig.php
小程序调用api:https://***/api.php?op=get_wxconfig&action=banner
(1)action=system:表示调用系统配置信息;
(2)action=banner:调用banner信息;
(3)action=message:调用用户留言信息,此时可传递参数num=10,catid和id,如果同时传递catid和id表示调用该文章下的留言;
(4)action=leavemessage:对接用户留言,可传递参数:title,name,phone,email,address,content等
(5)zannum 调用对应留言的赞数量及更新或者取消
小程序代码
相关留言调用
wx.request({
url: app.globalData.api.api_system,
data: {
action: 'message',
catid: options.catid,
id: options.id,
wxid: app.globalData.wxid
},
method: 'GET',
success: function (res) {
var message = res.data;
for (var i in message) {
if (message[i].userinfo != "") {
message[i].userinfo = JSON.parse(message[i].userinfo);
}
message[i].addtime = util.formatTime(message[i].addtime, 'Y-M-D');
if (message[i].replaytime != "") {
message[i].replaytime = util.formatTime(message[i].replaytime, 'Y-M-D');
}
}
that.setData({
message: message
})
}
})
banner信息调用
wx.request({
url: app.globalData.api.api_system,
data: {
action: 'banner',
wxid: app.globalData.wxid
},
method: 'GET',
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
const banner = res.data;
that.setData({
banner: banner
})
try {
wx.setStorageSync('banner', banner)
} catch (e) {
}
}
})
6、客户授权信息get_user.php,该信息会自动保存,无需单独调用

以上就是这个小程序插件的全部功能,目前主要是针对企业站,资讯站,可以直接安装使用,如有需要可以直接加我微信:15137100750,我会提供小程序模板案例,可以直接参考调用!
技术支持QQ:2863868475,版权所有,请勿转载,石头网络工作室
评论排行
- ·易优cms小程序插件(75)
- ·微信小程序百度小程序记...(10)
- ·关于百度小程序微信小程...(2)
- ·电子图书馆网站(1)
- ·dedecms小程序插件最新升级日志(1)
- ·怎么选择注册有利于SEO优...(0)
- ·网站文章内容更新有哪些原则(0)
- ·修复list接口当传参more...(0)
- ·网站被恶意镜像怎么办 ...(0)
- ·已经上线的小程序如何自...(0)
- ·网站建设是一门技术活 ...(0)
- ·企业网站建设的具体流程...(0)
- ·建议:请不要在工作中发...(0)
- ·移动端网站建设将何去何从?(0)
- ·论企业网站建设的行业现状(0)
- ·phpcms小程序插件api接口...(0)
相关栏目
阅读排行
- 1小程序测试正常真机不显示内容问题处理(request:fail ssl hand shake error)
- 2网站被恶意镜像怎么办 一段代码轻松搞定(全面版)
- 3phpcms v9小程序demo内容页安卓有时候不显示内容bug修改
- 4phpcms开发小程序api插件1.2版本
- 5虚拟主机屏蔽IP地址的方法
- 6phpcms v9手机访问电脑站一对一跳转对应手机站页面插件
- 7阿里云备案详细流程
- 8关于百度小程序微信小程序video标签不支持视频封面autoplay等问题修复方法
- 9FTP使用教程(以FlashFTP为例)
- 10网站安装教程(phpcms v9程序)
更多+最新案例








 豫公网安备 41010502005517号
豫公网安备 41010502005517号